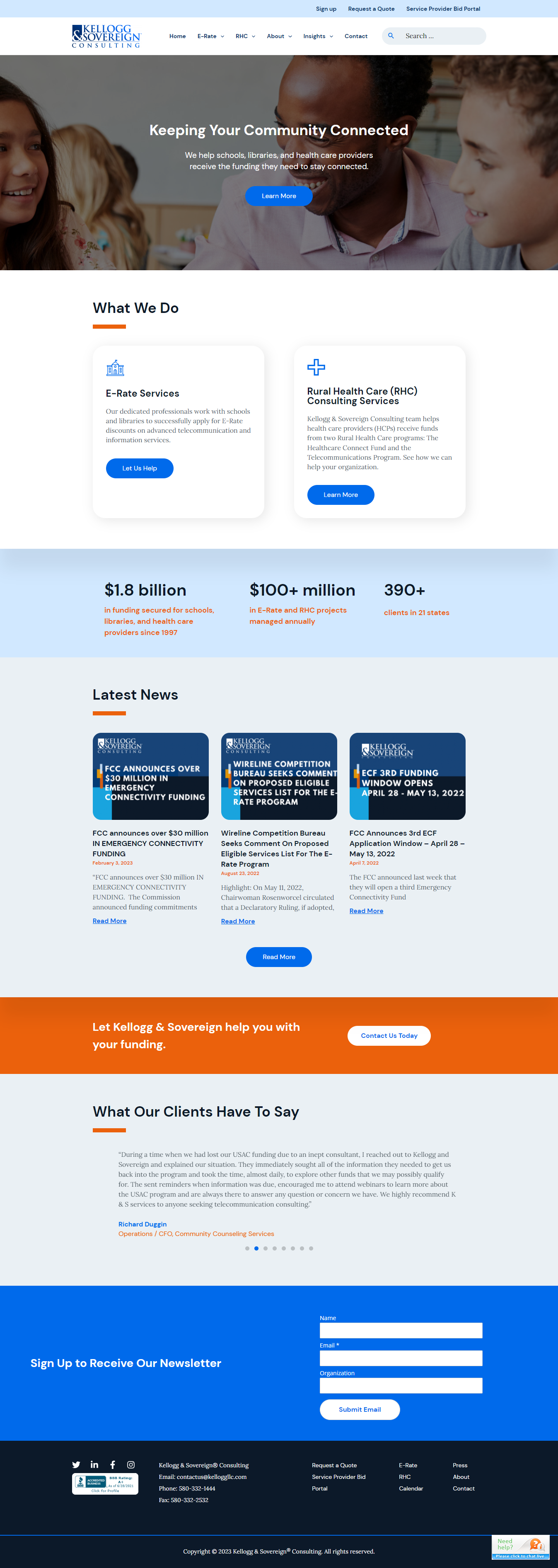
Kellogg & Sovereign Consulting, a firm specializing in E-Rate and healthcare funding program administration, approached us to redesign and develop their corporate website. Their goal was to modernize the site, improve user experience, and optimize it for all devices. The new website needed to effectively communicate their services, streamline information access, and enhance their online presence.
Modernize the Design: Create a professional design that aligns with Kellogg & Sovereign Consulting’s brand identity.
Improve User Experience: Ensure the website is easy to navigate with clear information architecture.
Responsive Design: Develop a website that performs well on desktops, tablets, and smartphones.
SEO Optimization: Optimize the website for search engines to improve visibility and attract organic traffic.
Content Management: Integrate a robust CMS to allow Kellogg & Sovereign Consulting to update content easily.
Brand Consistency: Maintaining brand consistency throughout the redesign process was crucial. The new design needed to reflect Kellogg & Sovereign Consulting’s established brand while modernizing the overall look and feel of the site.
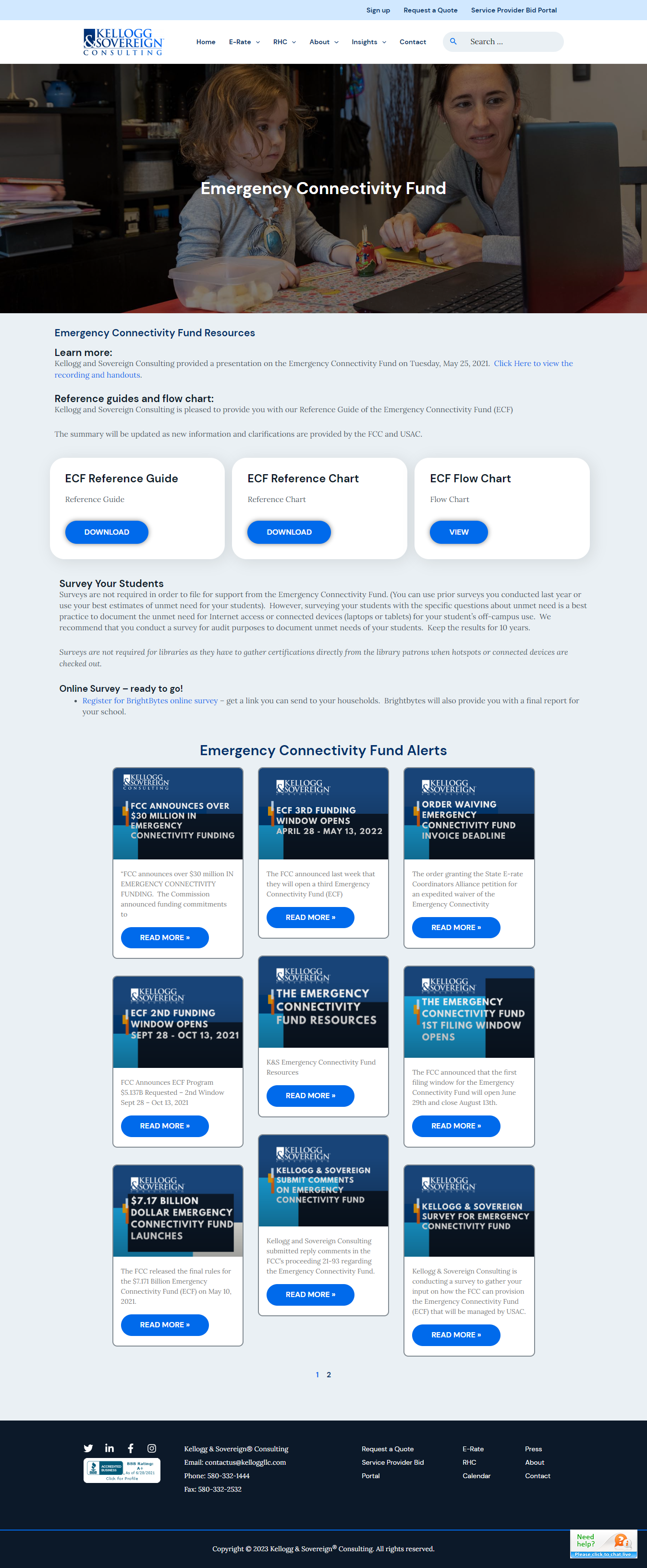
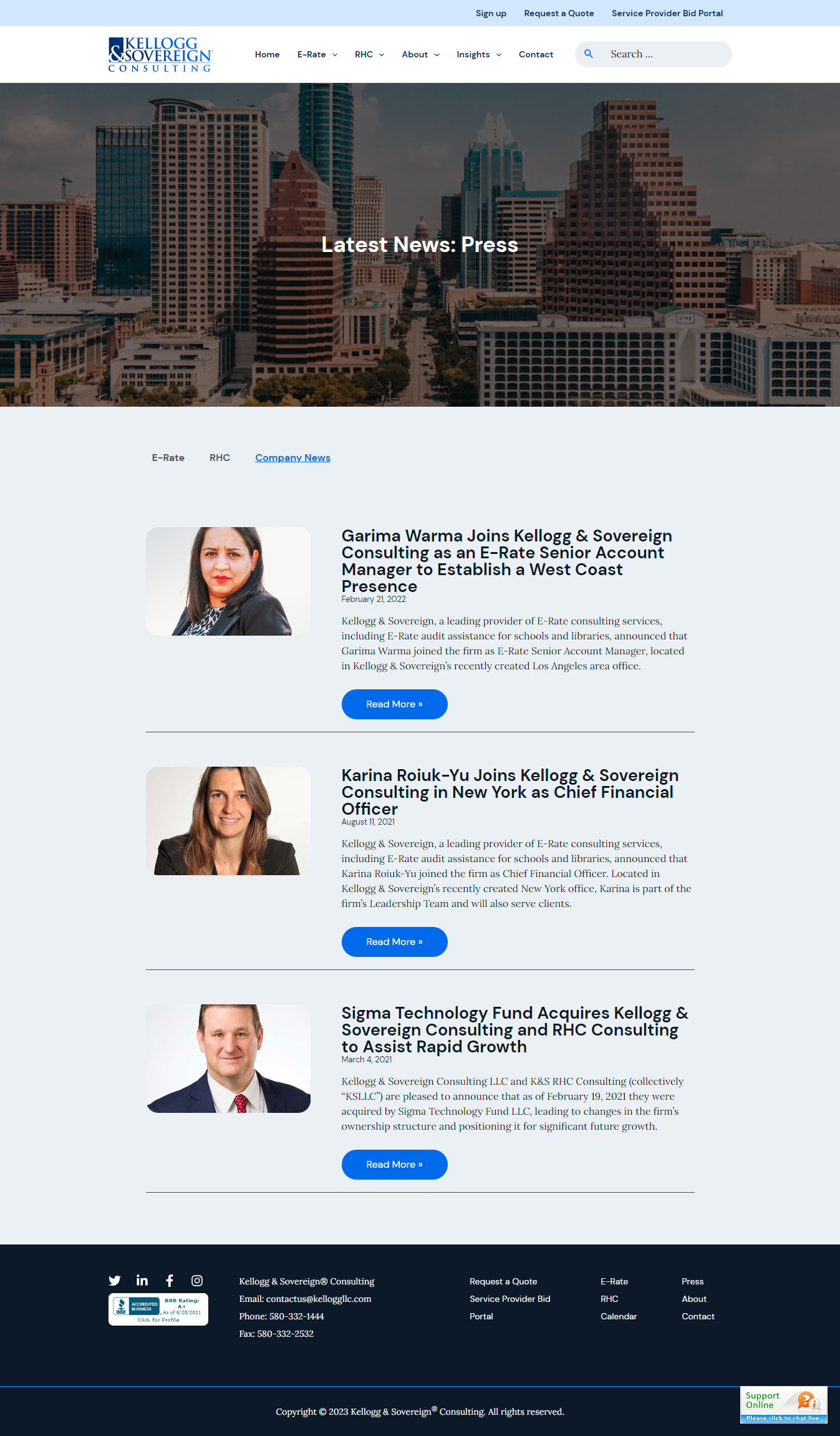
Content Organization: With a large amount of information to present, organizing content in a way that is both accessible and engaging was a significant challenge. It was important to ensure that visitors could easily find the information they needed without feeling overwhelmed.
Technical Integration: Implementing new features and functionalities without disrupting existing services required careful planning and execution. Ensuring seamless integration with existing systems and processes was critical to the project’s success.
Discovery Phase:
Stakeholder Interviews: Conducted interviews to understand business goals and requirements.
Website Audit: Performed a comprehensive audit of the existing website to identify areas for improvement.
Competitive Analysis: Analyzed competitor websites for best practices and inspiration.
Research and Planning:
User Research: Conducted surveys and interviews to gather user insights.
Persona Development: Created detailed user personas to guide design decisions.
Information Architecture: Developed a logical site structure to organize content effectively.
Wireframing and Prototyping:
Wireframes: Created low-fidelity wireframes to map out the new site layout and navigation.
Prototypes: Developed interactive prototypes to visualize user flows and gather feedback.
Usability Testing: Conducted usability testing sessions to identify issues and gather feedback for improvements.
Visual Design:
Design System: Developed a comprehensive design system for visual consistency.
High-Fidelity Mockups: Created high-fidelity mockups for stakeholder approval.
Design Reviews: Held regular design review meetings for feedback and refinements.
Development Phase:
CMS Selection: Chose WordPress as the CMS for easy content updates and scalability.
Responsive Design: Implemented responsive design principles using HTML5, CSS3, and JavaScript.
Cross-Browser Testing: Ensured compatibility and performance across different browsers through extensive testing.
SEO and Performance Optimization:
SEO Best Practices: Integrated meta tags, keyword optimization, and XML sitemaps for better search engine rankings.
Performance Optimization: Optimized images, code, and server configurations to enhance site speed and performance.
Launch and Post-Launch:
Final Testing: Conducted thorough testing to ensure all features and functionalities were working as expected.
Training: Provided training to Kellogg & Sovereign Consulting’s team on using the CMS.
Ongoing Support: Offered ongoing support and maintenance services to ensure the website remains up-to-date and secure.